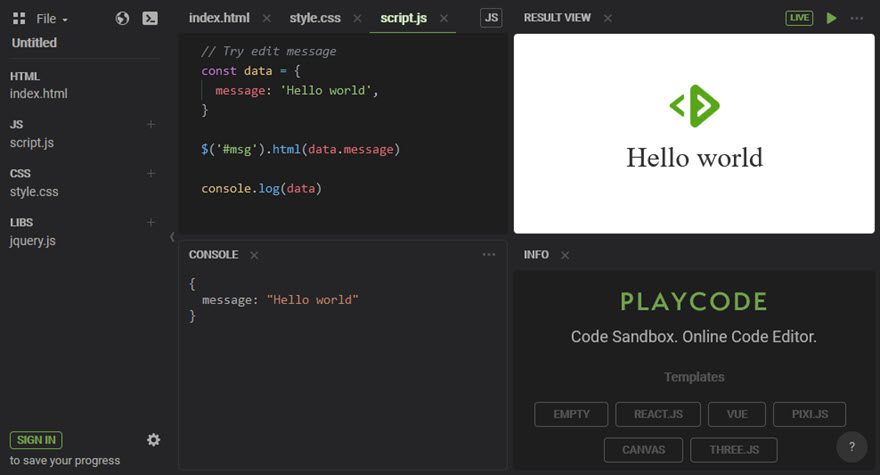
One of the best online IDE's out there today, you can use multiplayer mode to collate with multiple people at once to code in any language or even build applications together in React, AngularThe transpiled code is then rendered in the preview component, which does a fake mount, if the code is a component reactlive is more modular and customizable than componentplayground, aiming to deliver a productionfocused playground for live10 Best Online Code Editors In this article, let's see 10 of good use online signal editors CSS and JavaScript (jQuery, React, Vue, etc) while permitting you to start to see the produce real time

Top 5 Javascript Online Code Editors
Best online code editor react
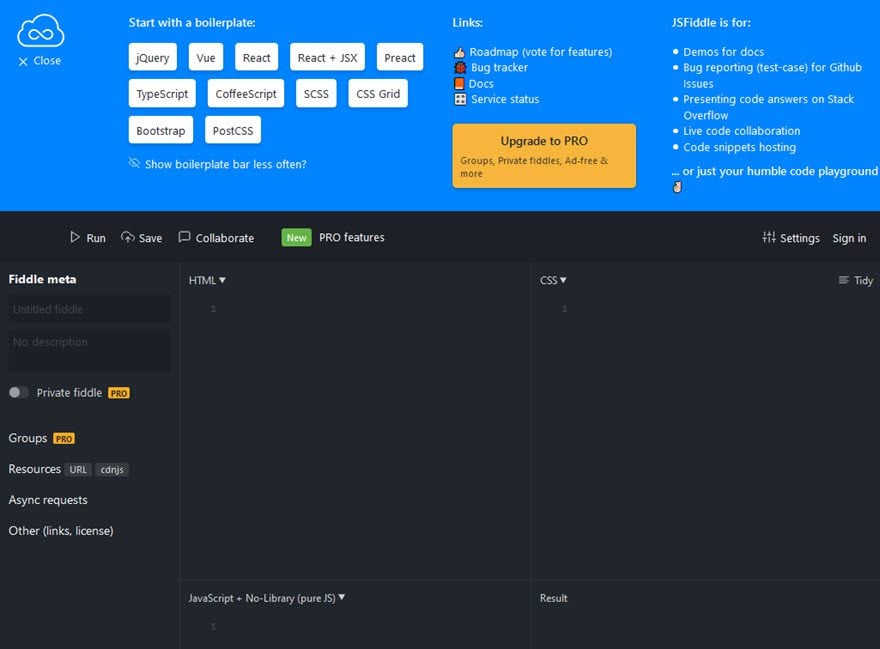
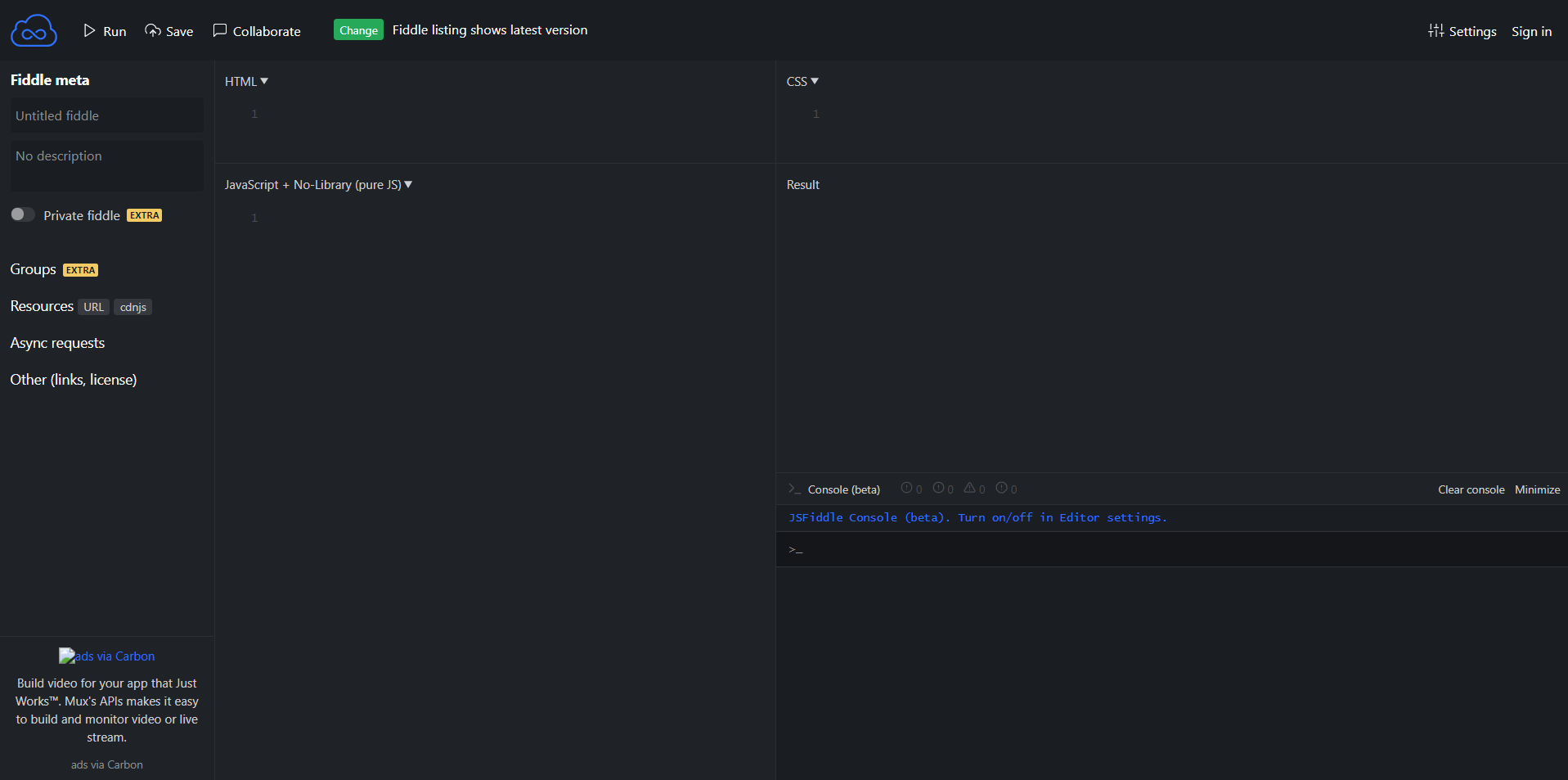
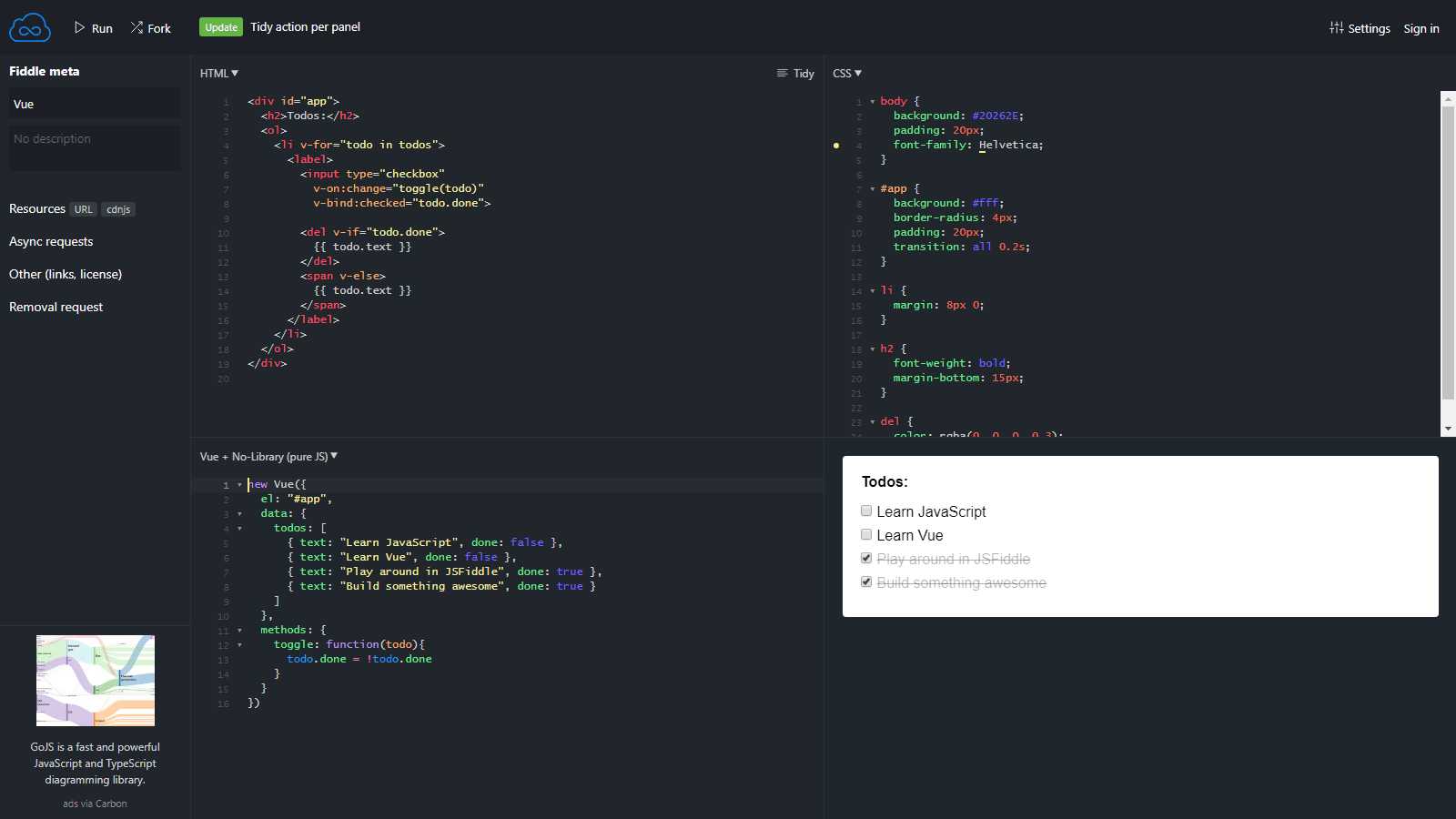
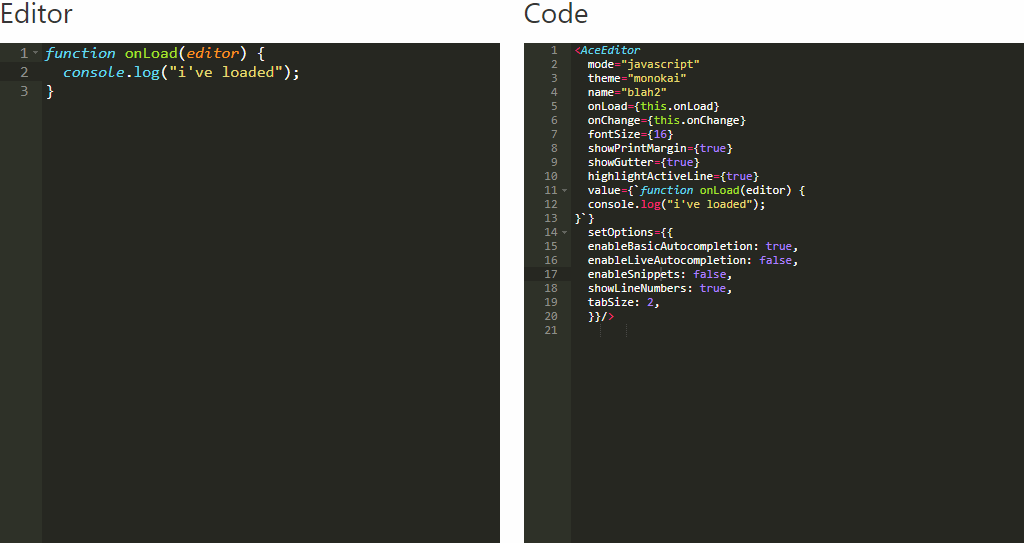
Best online code editor react-2 JSFiddle JSFiddle is another top online code editor that works in many ways like PlayCode Designed specifically for JavaScript coders, JSFiddle isn't necessarily for working on entire projects, but as the information bar at the top of the editor itself says, it works best for "demos for docs, bug reporting for Github issues, presentingReactace is a library that contains a set of React components for Ace If you haven't heard about Ace editor, it's an embedded code editor written in Javascript You can embed it easily in any web application or javascript project yarn add reactace Now, let's start writing the code




The 5 Best Free Online Code Editors By Fam Javascript In Plain English
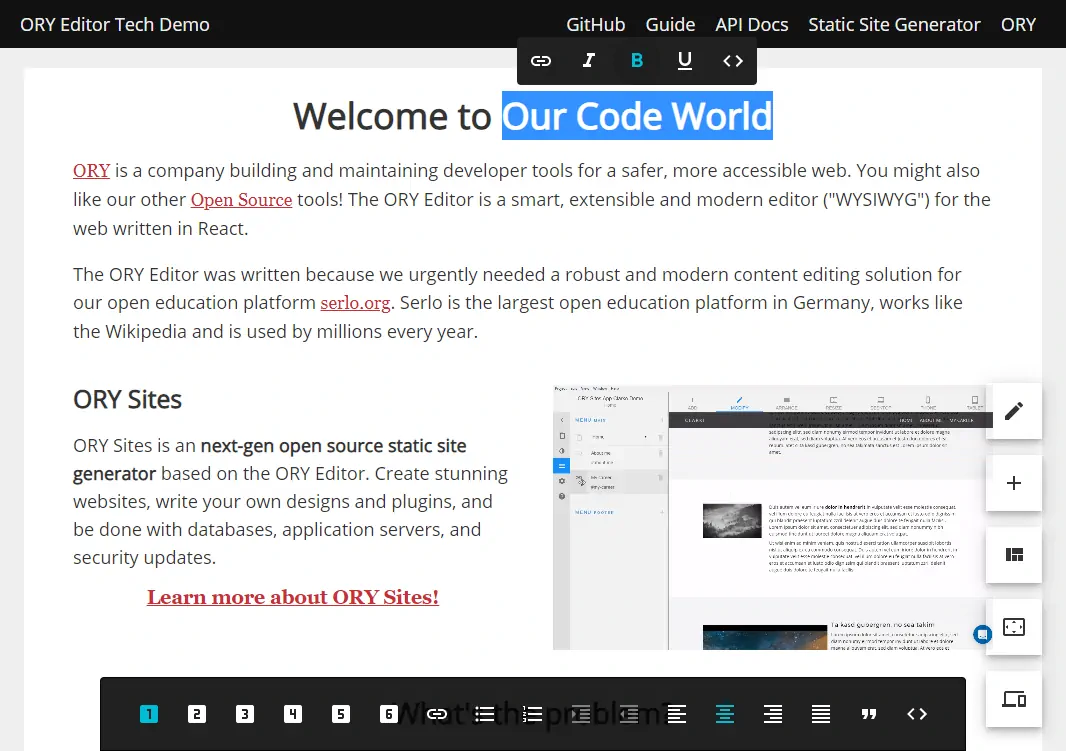
Online react compiler and editor is suitable for visualizing the code without any additional configurations The online view react editor is backed and hosted by Trinkerio You can add any number of images, CSS stylesheet and javascript files in the editorReactNative Tools This extension provides a development environment for React Native projects You can debug your code, quickly run reactnative commands from the command palette and use IntelliSense to browse objects, functions and parameters for React Native APIs 3 Vim Editor URL vimorg;React also has a huge ecosystem mainly created by thirdparty developers, including several tools, component libraries, IDEs, extensions for code editors and web browsers, boilerplates, and more In this article, we have collected the best tools and resources for both beginners and experienced React developers
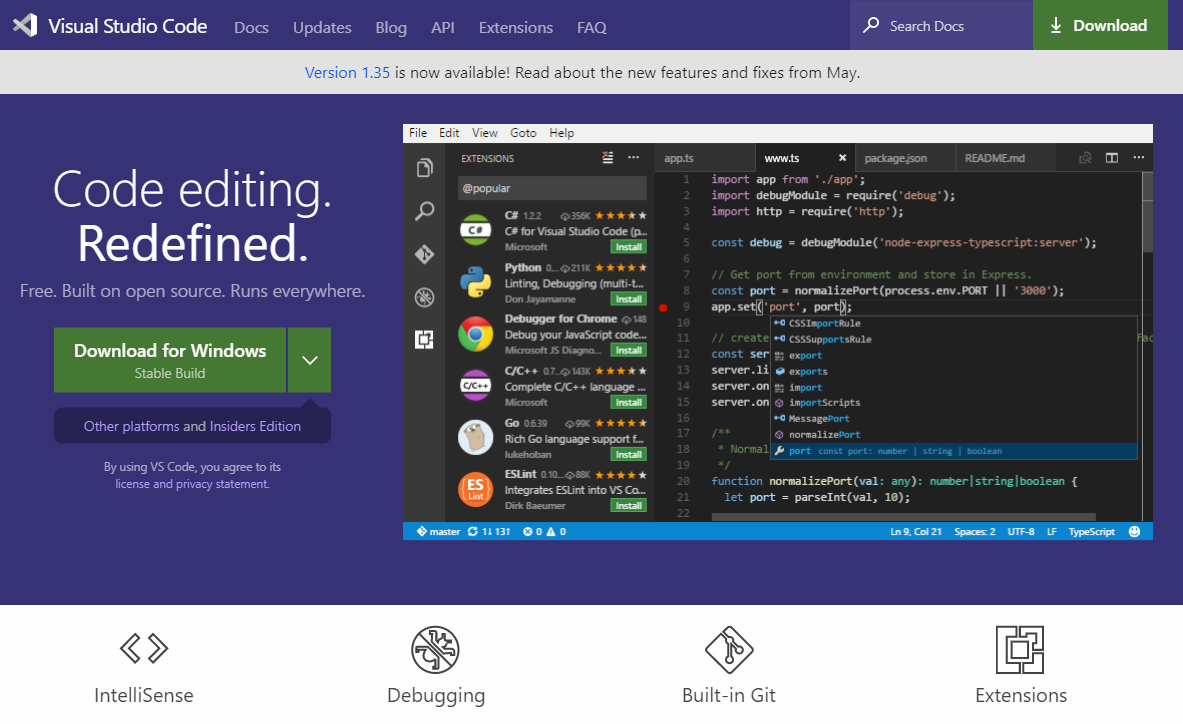
Deploy fullstack apps with faster package installations &The 10 best IDEs that you can use for React Native To make things easier for you, here we have sorted out the best 10 IDEs that you can use for React Native So, here we will discuss all of them in detail 1 Visual Studio It is a programming platform that is provided by Microsoft, and it comes with some great featuresBuilderX is a browser based design tool that codes React Native &
Replit Replit is a free, collaborative, inbrowser IDE to code in 50 languages It is the best tool for quickly starting, sharing, and developing projects in any programming language, right from your browser On Replit, there is no deployment stage of your projects we instantly host all of your replsThe best web based PHP File Manager in single file, Manage your files efficiently and easily with tinyfilemanager react nodejs video canvas conference expressjs collaboration codeeditor videostreaming teamplatform hackIDE is an online code editor, compiler and interpreter based on Django, powered by HackerEarth API!Some of the best ide's for developing good Reactjs projects are 1 NUCLIDE This texteditor was developed by the Facebook for the workers interested in react js and react native The nuclide is developed on top of Atom and currently Facebook has retired nuclide and stopped all the associated updates




Configure Visual Studio Code For React Native Development Youtube




10 Best Online Code Editors To Use In 21
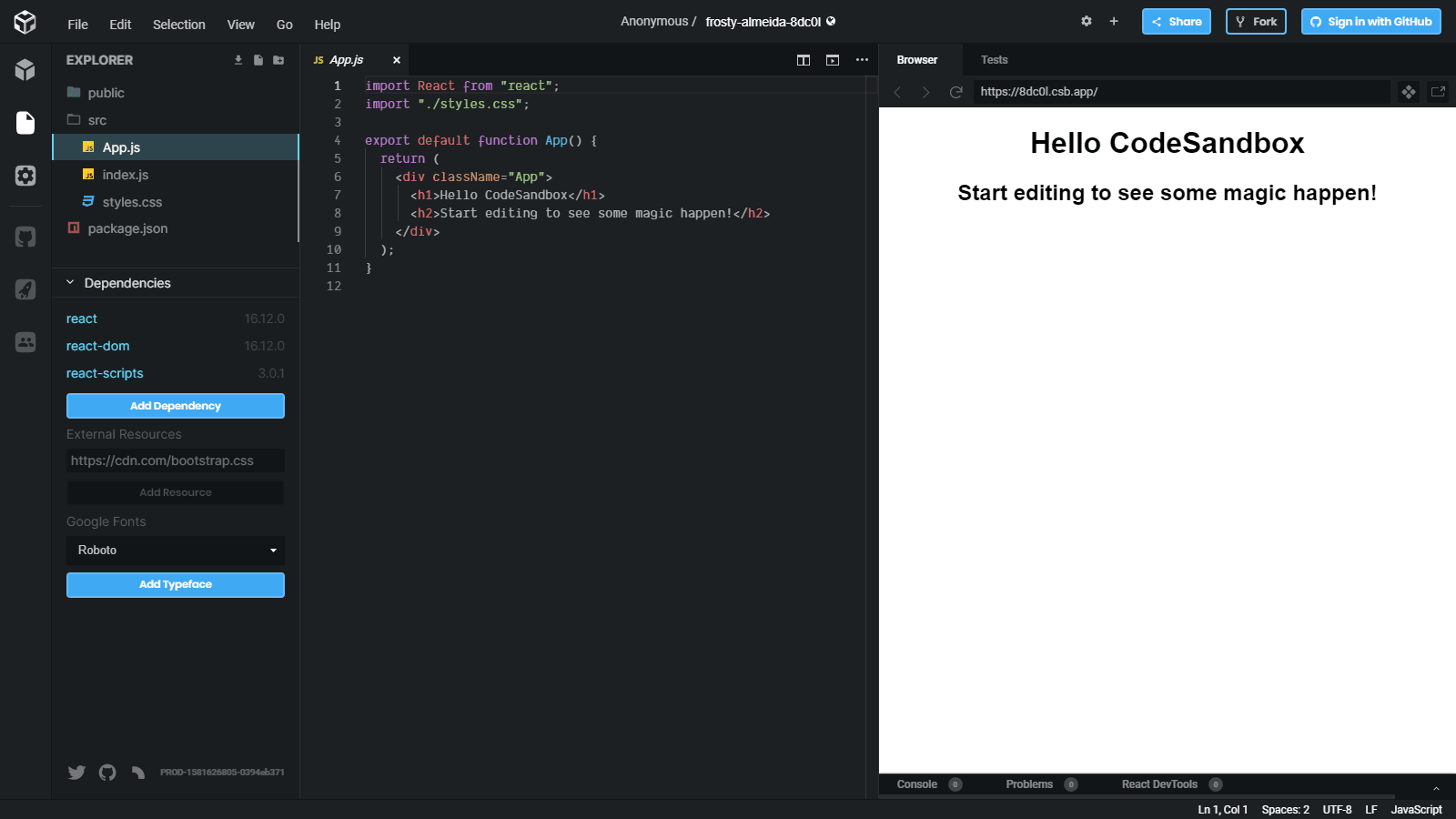
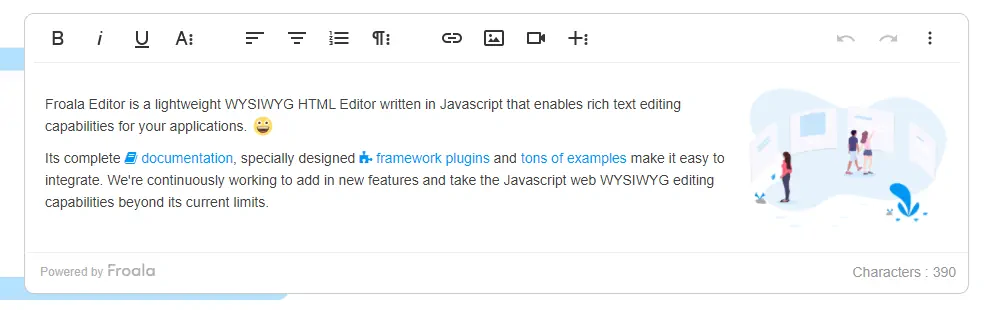
React Quill This is defined as an opensource WYSIWYG editor that has been built for the modern web applications Quill is a free editor for you to use It is available for you as free software It is having an extensible architecture and an expressive API, that you can use for customizing it completelyOnline codeeditor is a tool that resides on a remote server and is accessible via browsers Some online code editors have basic features like syntax highlighting or code completion more similar to text editors while others are like complete IDEs For any developer, be it amateur or professional, often the liberty of using a local code editor may be unavailableCodeSandbox is an online code editor with a focus on creating and sharing web application projects It has support for Angular, React, Vue and vanilla typescript or javascript frameworks Features NPM dependency module installation Allows embedding your sandbox anywhere Github integration




Learn React Top 10 Best Online React Js Courses 21




12 Best Online Code Editors For Web Developers Flatlogic Blog
Visual Studio Code, WebStorm, and Nuclide are probably your best bets out of the 7 options considered Free is the primary reason people pick Visual Studio Code over the competition This page is powered by a knowledgeable community thatTerminal 2 React IDE 3 Atom editor 4 sublime text 3 5 WebstormEditors for React Native that will help developers to create a react native app efficiently




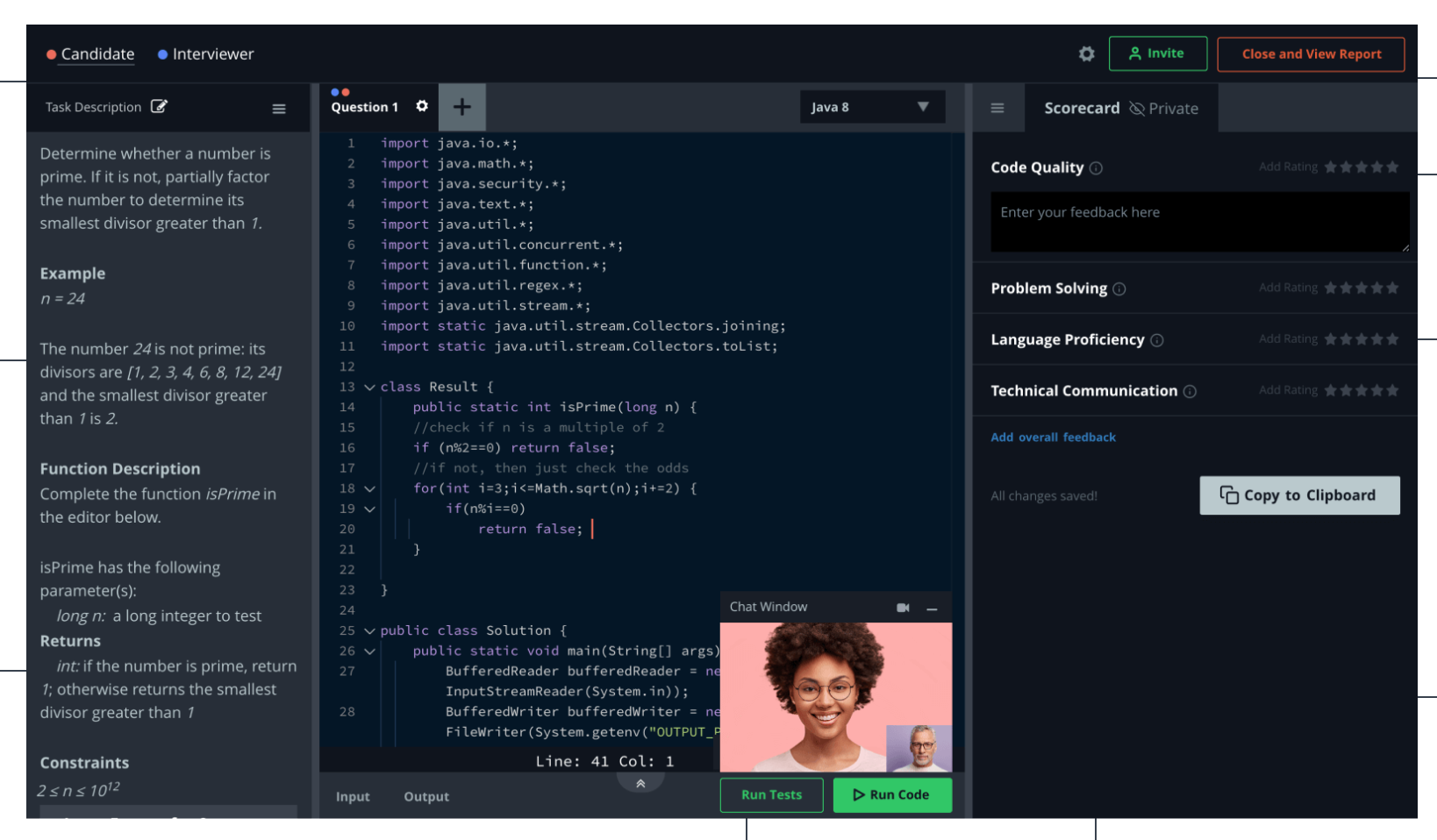
The Best Code Assessment Platforms For Live Interviews In By Daniel Borowski Tech X Talent Medium




Top 15 Best Rich Text Editor Components Wysiwyg For Reactjs Our Code World
React markdown editor is an important component for web writers allowing them to write contents in normal text style while displaying it in structurally valid HTML format The markdown editor makes it easy for writers to prepare contents without much prior knowledge of html, css or js The sole purpose of a markdown editor is take the equationHome emodating online 10 Best Online Code Editors In this article, let's see 10 of emodating online;5 best opensource WYSIWYG editors for React (21) Draftjs Draftjs is a highly extensible and customizable JavaScript rich text editor framework, built for React and React Quill React Quill is a rich text editor that is fully compatible with React hooks and TypeScript




The 10 Best Online React Editors For Web And Apps Development




Top 5 Javascript Online Code Editors
Considering the trend of React Native, the search for the best code editor tools is increasing Here are 5 most useful React Native IDE &This is one of the best Online editors you can find on the web First of all, you can test your code without registering and paying Also, you can create a free account and share your projects with other developers out there Add HTML, CSS and JS code to the editor, customize it and runProject and code output is fully open, no vendor lockin Gives developers an easy way to package new code for controlled draganddrop use by designers Draganddrop use existing React/npm packages, with npm dependencies preserved on export Integrated Plugin Editor with API verifier to ensure interface compatibility



1



Github Satya164 React Simple Code Editor Simple No Frills Code Editor With Syntax Highlighting
Online Android Emulator Sanck Expo is the best Online code Editor Compiler Runner for React Native developers Watch the Video To know How to test react native app code on SnackDevelopers can utilize many features with Rekit Studio, including code editing, code generation, dependency diagramming, refactoring, building, unit tests, and an easier way to navigate code The main feature we like about Rekit is that every React app has its own Rekit studio, so things remain simple and controlledReact Library for Code editor and Formatter Hey Guys, I am looking a React library for embedding a code editor in my react project with the ability of formatting content based on its type such as xml, json, java or any other, just like it does in vscode I




7 Best Browser Based Online Code Editors For Web Developers Elegant Themes Blog




5 Best Ide For React And Reactjs Text Editors Of 21
Fast, automatic code completion;All code belongs to the poster and no license is enforced JSFiddle or its authors are not responsible or liable for any loss or damage of any kind during the usage of provided code Links Bug tracker Roadmap (vote for features) About Docs Service statusIn this top, we will share with you the best 15 rich text editor components for Reactjs 15 Jodit React Jodit is an excellent Open Source WYSIWYG editor written in pure TypeScript without using additional libraries 14 Alloy Editor React Demo WYSIWYG editor based on CKEditor with completely rewritten UI It features




W3schools Online Code Editor Tryit Yourself




Top 5 Free Online Code Editors Dev Community
Download on the App Store Develop and run locally your Nodejs and React Native applications using your iPhone or iPad playjs includes all the tools you need to develop any JavaScript project git client, code editor, files manager, embedded web browser with developer tools, dependencies manager, interactive console and many more FEATURES8 Best React IDE &Sublime Text It is the most advanced IDE and code editor for Node JavaScript The stand out features are instant project switching, customizing, split editing, and some more This tool is available for Mac, Linux, and Windows, and provides the ability to open files with just a few keystrokes




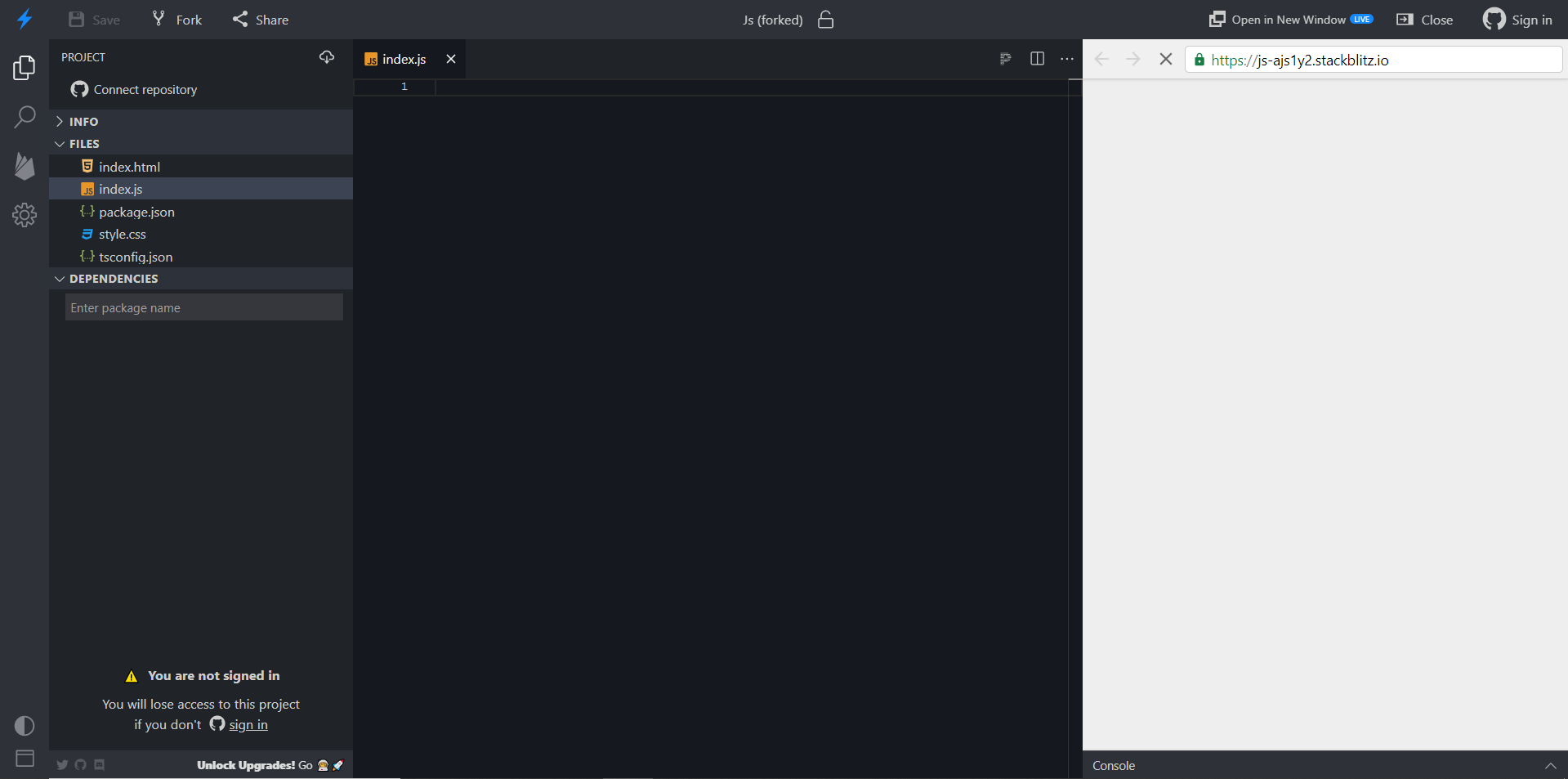
Stackblitz Online Code Editor For Angular And React Codingthesmartway Com




How To Choose The Best Javascript Editor For Web Development
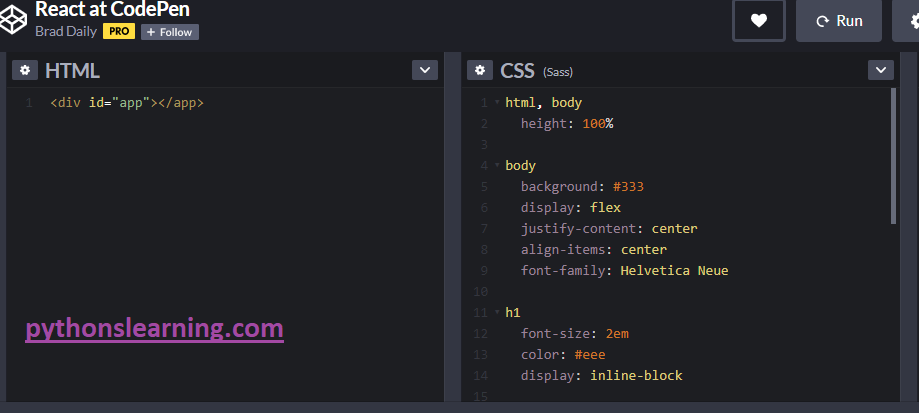
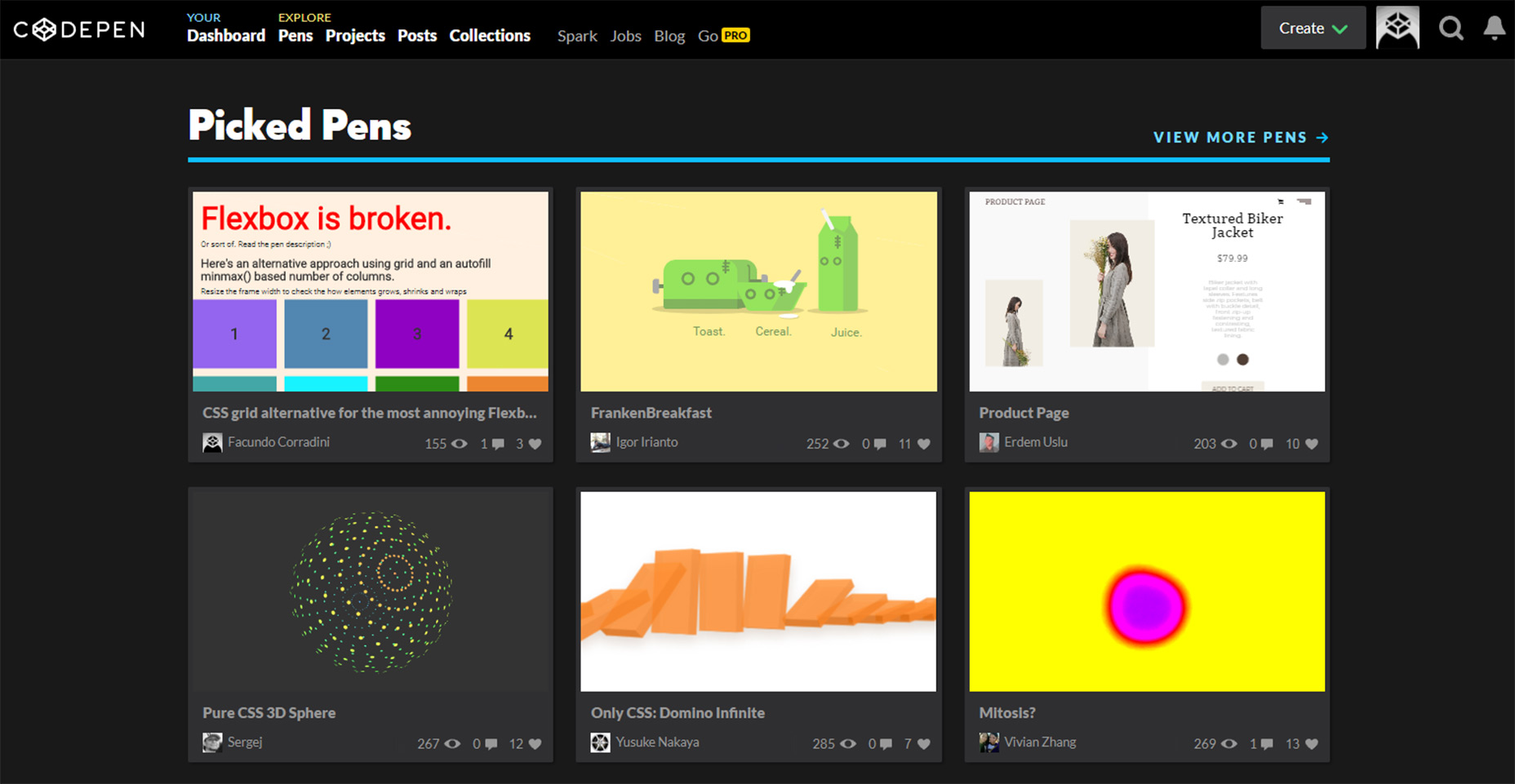
The online code editor for web apps Powered by Visual Studio Code StackBlitz The fastest, most secure dev environment on the planet on the planet than even local environments Create, edit &The idea of CodeSandbox started when I was on a trip to St Ives (hah!) I was working at that time on10 Best Online JavaScript Editors 1 Codepenio Codepen is one of the finest places to discover your frontend talent It is a JavaScript, HTML, and CSS playground With Codepenio, you can play with the code and preview the changes in realtime And, if you love exploration, the website is a goldmine for you, as it offers hundreds of examples




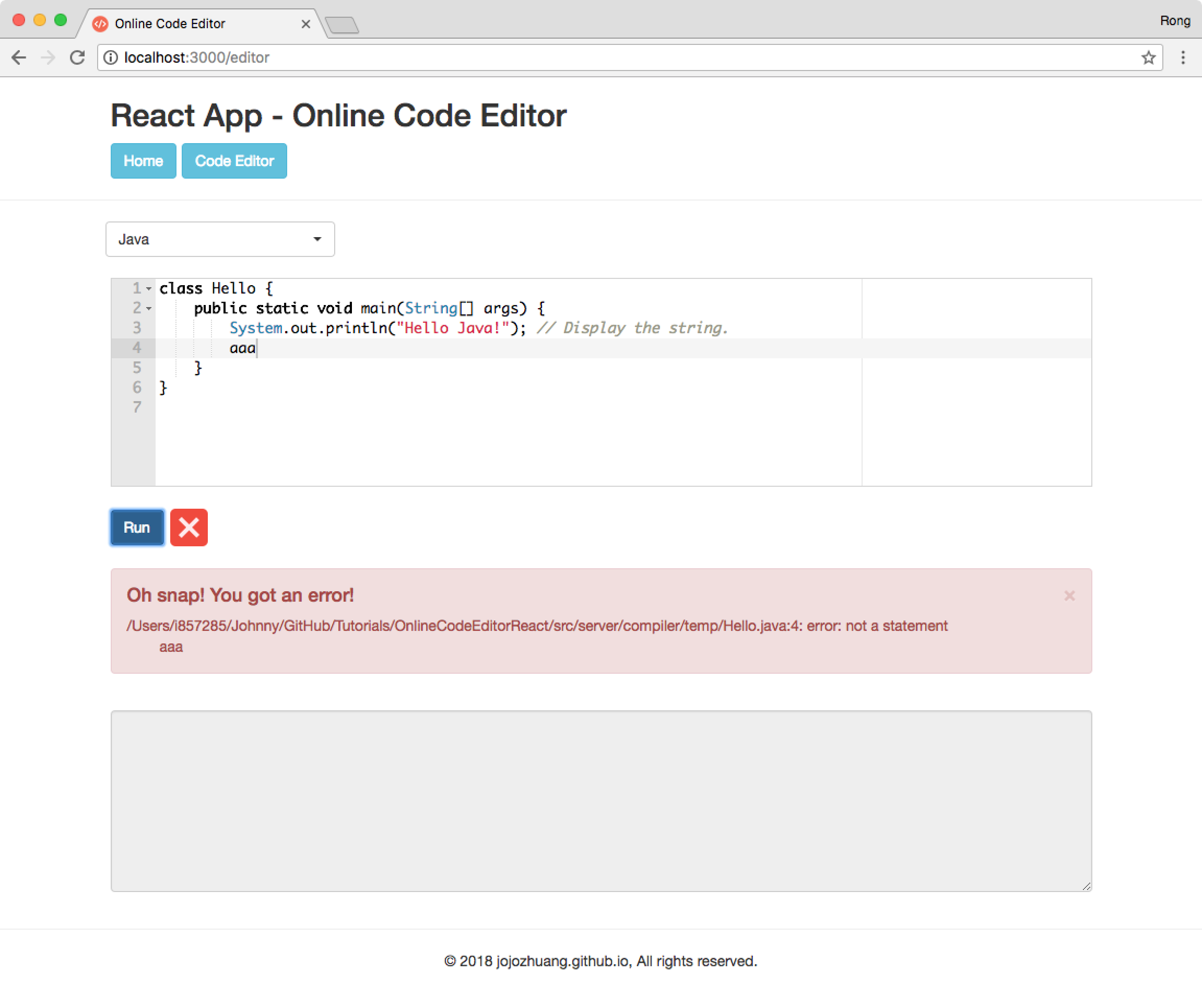
Building Online Code Editor With React And Express Jojozhuang Github Io




7 Best Browser Based Online Code Editors For Web Developers Elegant Themes Blog
The 10 Best Online React Editors for Web and Apps Development 1 REPLIT (React Online Editor) 2 SNACKEXPOIO (Dedicated React Native Editor) 3 CODESANDBOXIO 4 STACKBLITZCOM 5 JSFIDDLENET 6 CODEPENIO 7 PLUNKER REACTA lightweight version of the editor is available for free with a set of tools $ 40, in a full set of plugins and extensions over $ 100 CodeLobster IDE is designed for editing PHP, HTML, CSS and JavaScript files It highlights the code depending on the syntax, shows hints for tags, functions, and parameters1 1 Atom 2 2 Visual Studio Code After setting up the development environment we have to decide which Code Editor we can use to develop our React Native Application Here are the Top 2 Code Editors For React Native Mobile App Development You can use any of the Code Editors to start development Basically, React development don't need any




12 Best Online Code Editors For Web Developers Flatlogic Blog




Top 15 Best Rich Text Editor Components Wysiwyg For Reactjs Our Code World
React IDE The 10 Best IDEs for React Developers 1 VS Code VS Code comes from the house of Microsoft and is available for free under open source MIT license You can download and install/setup VS 2 Reactide (Reactjs, Web Development Only) 3 Webstorm (React IDE for Enterprises) 4 Atom 5It is and will remain a major identity among online editors CodeSandbox CodeSandbox can be thought of as a much more powerful and complete take on JSFiddle True to its name, CodeSandbox provides a complete code editor experience and a sandboxed environment for frontend development CodeSandbox is a real powerhouse and sweet, sweet productAlready more than a week ago Bas Buursma and I released CodeSandbox an online code editor with a focus on sharing projects in ReactThe response was beyond all my expectations already more than 1500 sandboxes have been created and more than 280 users signed in via GitHub!




5 Best Ide For React And Reactjs Text Editors Of 21 Dineroclub Net



Best Tools For React Development Developer Drive
IntelliJ IDEA integrates with React providing assistance in configuring, editing, linting, running, debugging, and maintaining your applications NetBeans has made it possible to develop with React And of course, VS Code editor supports Reactjs IntelliSense and code navigation out of the box1) Sublime 2) Visual Studio Code 3) Atom 4) Nuclide 5) Vim (yes, the CLI one)React for you Share BuilderX




The 10 Best Online React Editors For Web And Apps Development




Top 7 Best Python Online Ides And Interpreters In 22
There's no doubt React Native has become a trend in custom j2ee development for crossplatform apps, but code editors are also playing an important role to fast track the development process using React Native That said, I am bringing to light the best 7 code editors you can use for React Native to create immaculate mobile appsReact Editors 1 Visual Studio Code Visual Studio Code is a free IDE built for developing and debugging web applications it has integrated Git control &Some of the best ide's for developing good Reactjs projects are 1 NUCLIDE This texteditor was developed by the Facebook for the workers interested in react js and react native The nuclide is developed on top of Atom and currently Facebook has retired nuclide and stopped all the associated updates




7 Best Browser Based Online Code Editors For Web Developers Elegant Themes Blog




Top React Native Editors For Mobile Development In
A simple code editor online Contribute to SamuelV1/CodeSandbox development by creating an account on GitHub It correctly bundles React in production mode and optimizes the build for the best performance The build is minified and the filenames include the hashes To learn React, check out the React documentation About A simpleBuild an online code editor with React as front end and Express as back end 1 Introduction In the posting Running C and Java in Nodejs, I introduced how to run C and Java in NodejsIn this posting, I will introduce how to create a web application to achieve the



1




12 Best Online Code Editors For Web Developers Flatlogic Blog




Top Ide And Visual Editors For Reactjs Development To Try




Creating A React Code Editor And Syntax Highlighter Jamstack Developer Rob Kendal




Crio Projects Online Code Editor React Crio Do Project Based Learning Platform For Developers




12 Best Online Code Editors For Web Developers Flatlogic Blog




What Is The Best Ide For React Reactjs And React Native By Tremaine Eto Cloud Native The Gathering Medium




The 10 Best Online React Editors For Web And Apps Development




7 Best Browser Based Online Code Editors For Web Developers Elegant Themes Blog




Top 15 Best Rich Text Editor Components Wysiwyg For Reactjs Our Code World




Codepen Online Code Editor And Front End Web Developer Community




A Complete Guide To The Best Visual Editor For React Js Of




Best Online React Course For 21 Top 3 Contenders Realtoughcandy




Top 5 Javascript Online Code Editors




Best Online Code Editors For Web Developers Dev Community




12 Best Online Code Editors For Web Developers Flatlogic Blog



Online Editor Github Topics Github




9 Best Online Ide And Code Editors To Develop Web Applications




Codesandbox Contentful Netlify A Trio For Cloud Websites Contentful




Top 5 Code Editors For Mac And Windows 22




The 10 Best Online React Editors For Web And Apps Development




The 5 Best Free Online Code Editors By Fam Javascript In Plain English




7 Of The Best Code Playgrounds Sitepoint




10 Best Online Code Editors To Use In 21




The 5 Best Free Online Code Editors By Fam Javascript In Plain English




10 Websites To Test Your Codes Online Hongkiat




10 Best Online Code Editors To Use In 21




12 Best Online Code Editors For Web Developers Flatlogic Blog




10 Best Online Code Editors To Use In 21




Top 5 Javascript Online Ides To Use In 19




12 Best Online Code Editors For Web Developers Flatlogic Blog



1




React Studio




Which Is Free Online Compiler Editor For React Js Pythonslearning




Best Online Code Editors For Web Developers Dev Community




Top 5 Javascript Online Code Editors




Codesandbox Online Code Editor And Ide For Rapid Web Development




9 Best Online Ide And Code Editors To Develop Web Applications




Codesandbox Online Code Editor And Ide For Rapid Web Development




Building Online Code Editor With React And Express Jojozhuang Github Io




Codepen Online Code Editor And Front End Web Developer Community



7 Best React Native Ide As Of 21 Slant




10 Best Online Javascript Editors




8 Best Tools For React Development




Best Online Code Editors For Web Developers Dev Community




Online React Js Code Editor Wysiwyg Compiler Ide Pythonbaba Com




10 Best Online Code Editors To Use In 21




React Ide The 10 Best Ides For React Developers



Best Tools For React Development Developer Drive




5 Best Ide For React And Reactjs Text Editors Of 21




Stackblitz Online Code Editor For Angular And React By Sebastian Eschweiler Codingthesmartway Com Blog Medium




Top React Native Editors For Mobile Development In




Codepen Online Code Editor And Front End Web Developer Community




Stackblitz Online Code Editor For Angular And React Codingthesmartway Com




Crio Projects Online Code Editor React Crio Do Project Based Learning Platform For Developers




10 Best Online Code Editors To Use In 21




8 Best React Ide React Text Editors For Reactjs Developers




Best Online Code Editors For Web Developers Dev Community




How To Use Properly Ace Editor In Reactjs Our Code World




Codesandbox Online Code Editor And Ide For Rapid Web Development




Best Javascript Editors For Linux




Best Online Code Editors For Web Developers Dev Community




The 10 Best Online React Editors For Web And Apps Development




Crio Projects Online Code Editor React Crio Do Project Based Learning Platform For Developers



Which Are The Best Online Ides For React Development Quora




Best Online Code Editors For Web Developers Dev Community




We Tried 10 Online Code Editors Partech




Top 15 Best Rich Text Editor Components Wysiwyg For Reactjs Our Code World




6 Best Online Ides




The 10 Best Online React Editors For Web And Apps Development




9 Best Free Cloud Ides Developer Drive




Javascript Online Html Css And Js Code Editor List Browser Ide Tools
.png)



Crio Projects Online Code Editor React Crio Do Project Based Learning Platform For Developers




Javascript Programming With Visual Studio Code




Best 10 Ides For React Js For 21 Javascript Tutorial




8 Best React Ide React Text Editors For Reactjs Developers



1




Codepen Online Code Editor And Front End Web Developer Community



0 件のコメント:
コメントを投稿